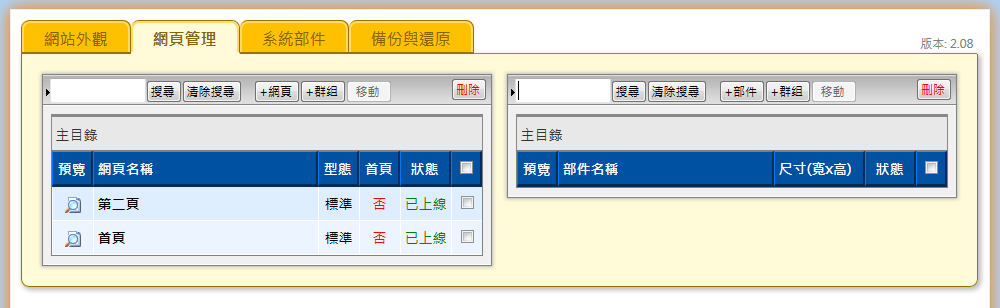
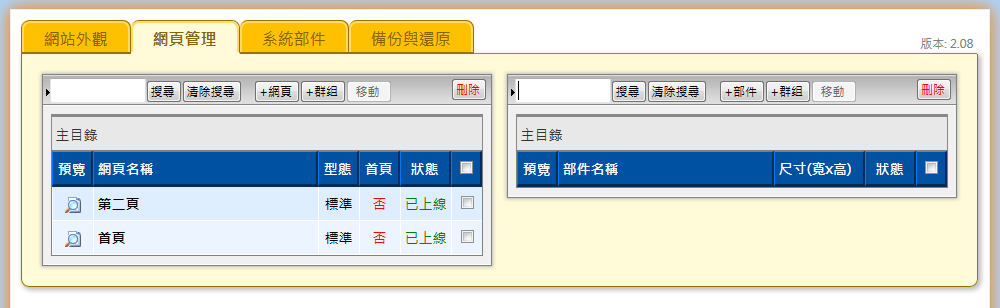
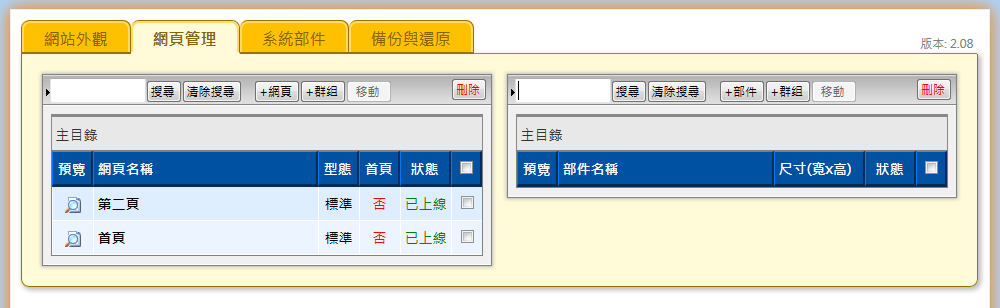
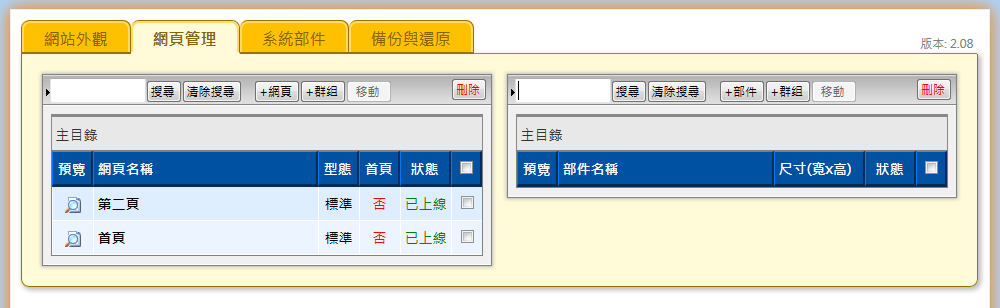
 | 易印網站伺服器的網站建設內容全位於「網頁管理」,在這邊您可以自由的新增您想要呈現的網頁內容來豐富您的網站。網頁管理分為兩大區塊:左半邊為「主要網頁」,您可以在此處直接新增純文字圖片網頁,也可以掛載部件的方式來增建網頁。單一網頁能掛載的部件數量不限;右半邊為「部件網頁區」,您可以在此新建數個部件供左半邊的主要網頁使用。 <新增部件> |
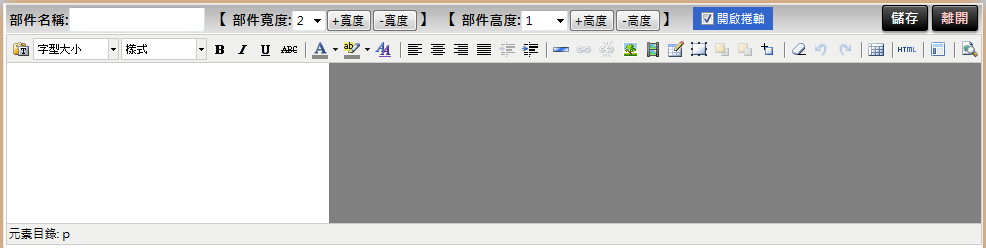
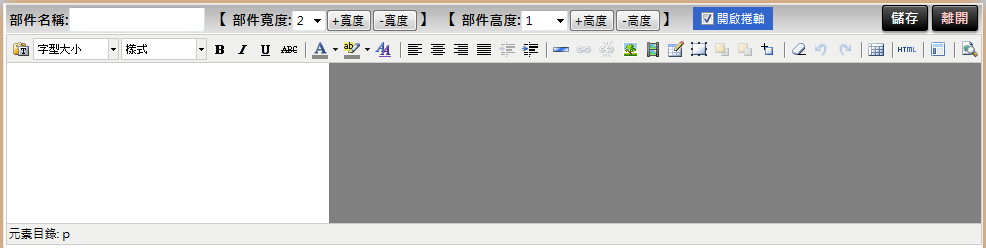
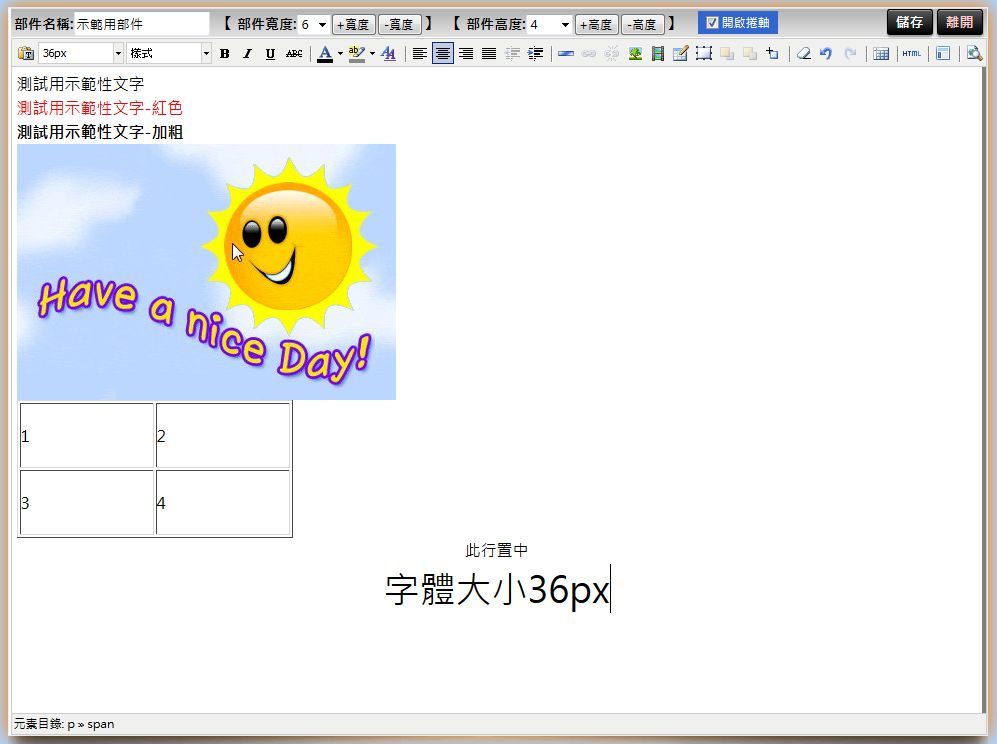
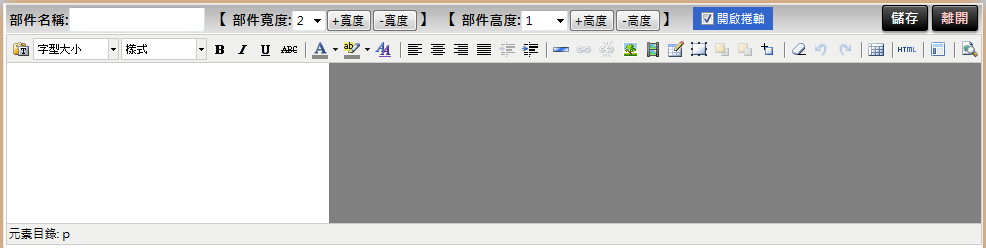
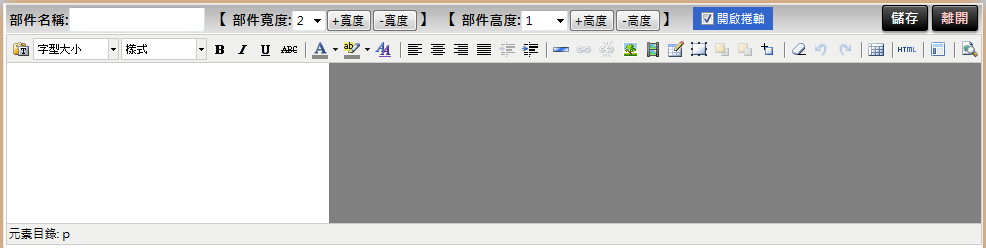
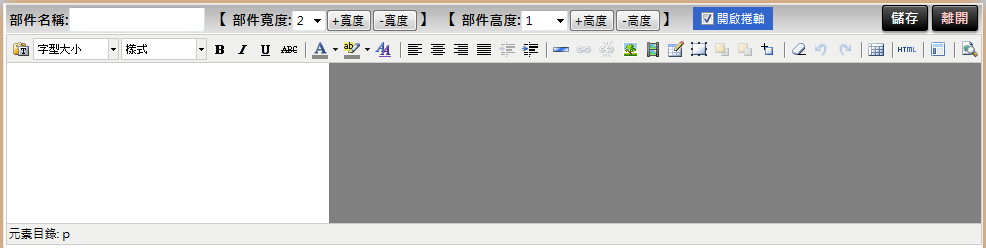
 | 1. 在右半邊的部件區,點選「+部件」進入部件編輯頁面。「部件名稱」為此網頁部件的命名,「部件寬度」為此部件網頁的寬度,最 大為6。「部件高度」為此部件網頁的高度,最大值為100。 |
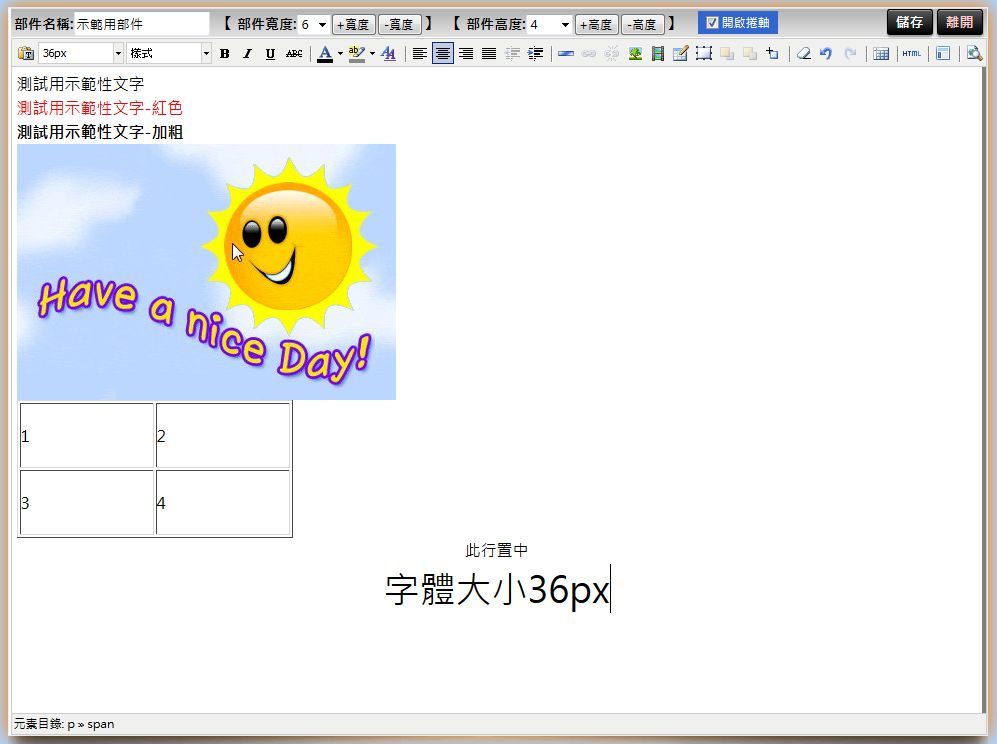
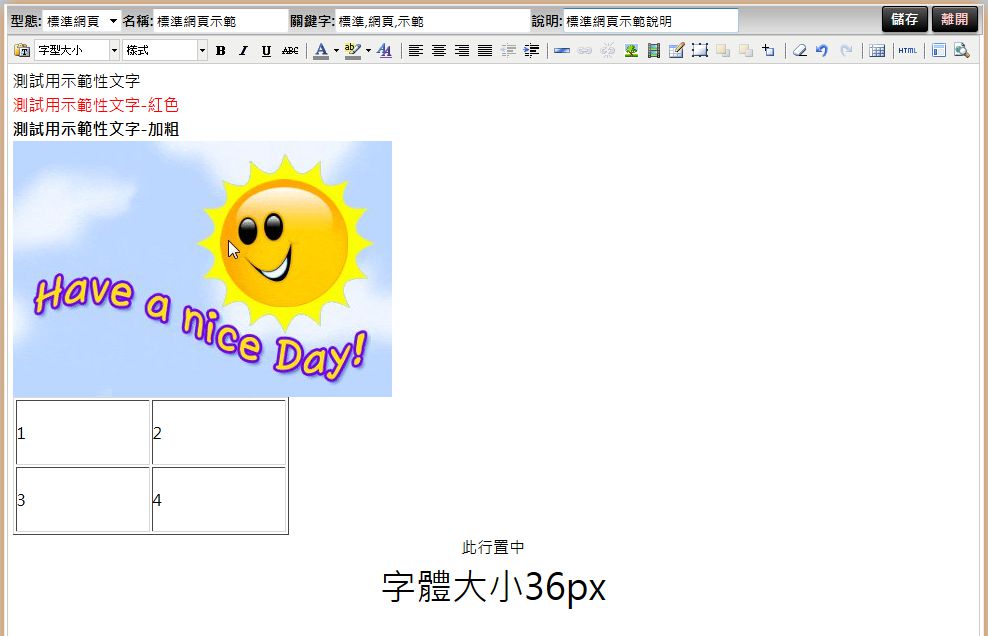
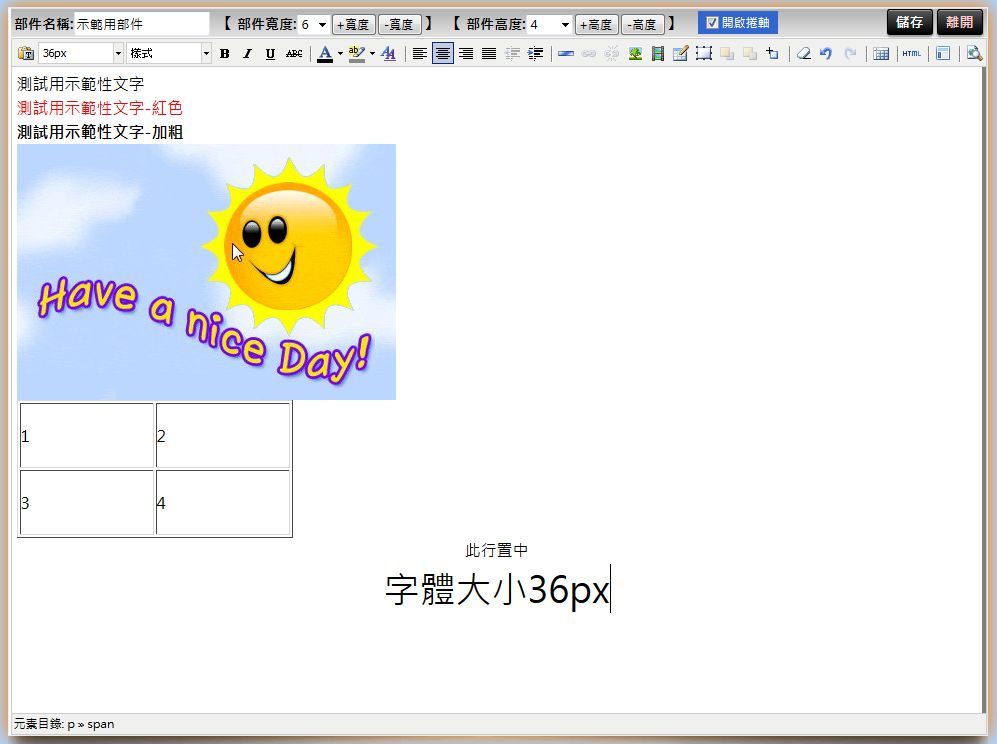
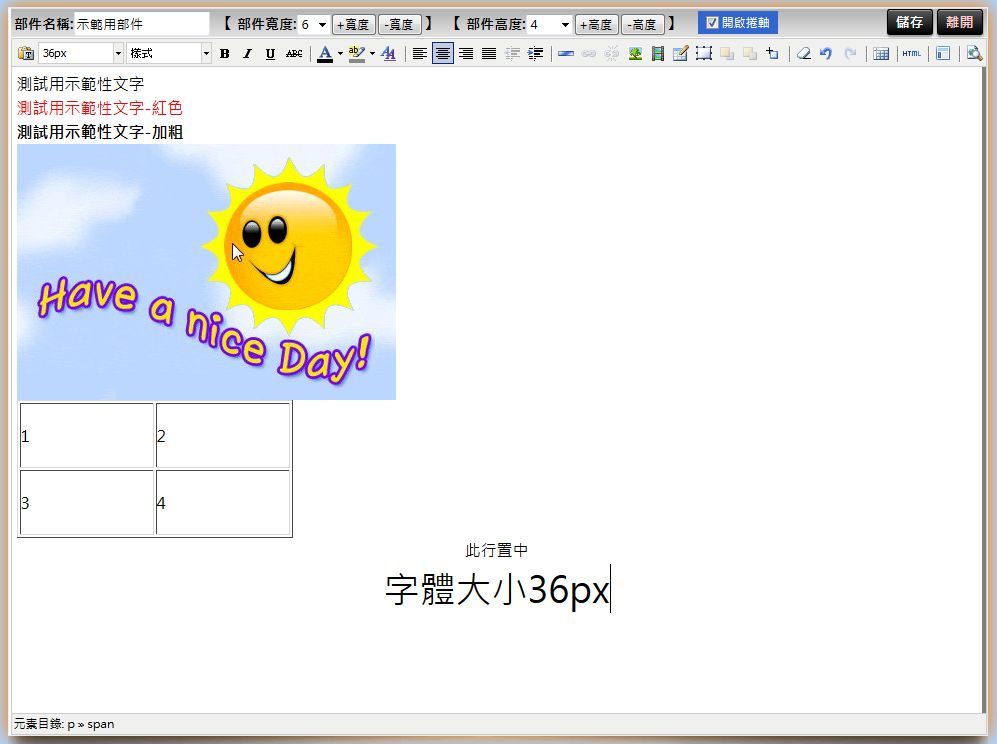
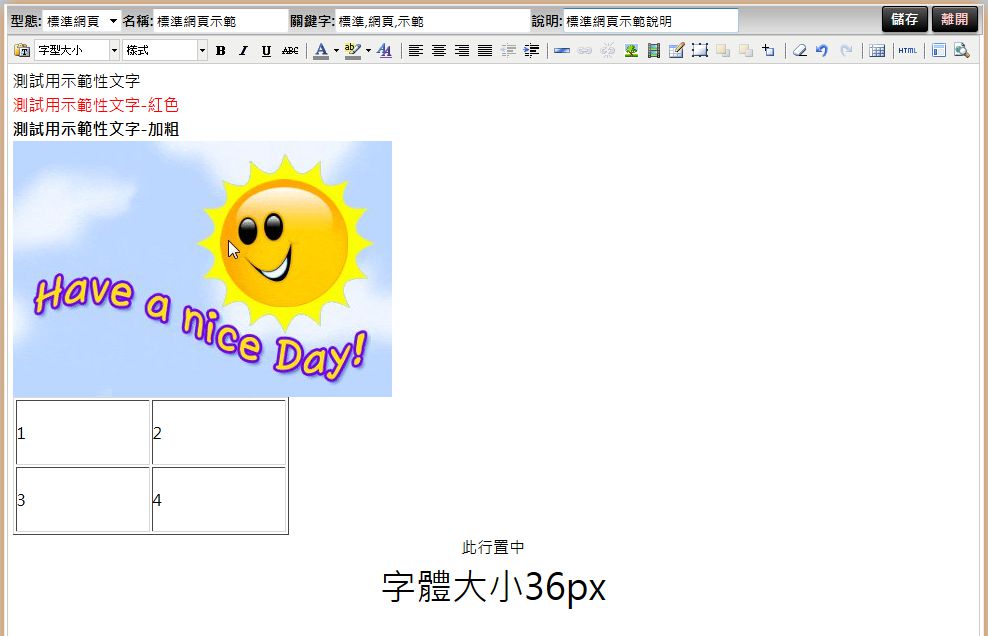
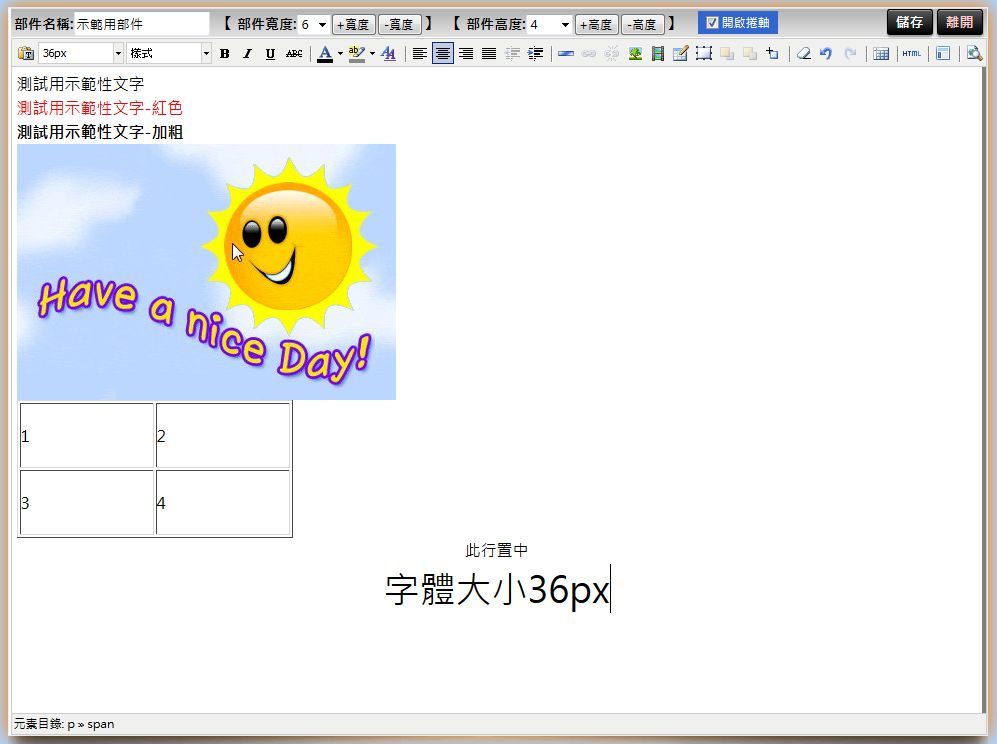
 | 2. 確定好編輯區塊的高度與寬度後,您即可在此區域範圍內做任意的編輯。介面比照文書軟體般操作,您可自由輸入文字、改變顏色 與加粗、置入圖片、新增表格、文字置中與調整字體大小等。您平時在文書軟體上的操作模式可完全套用。 |
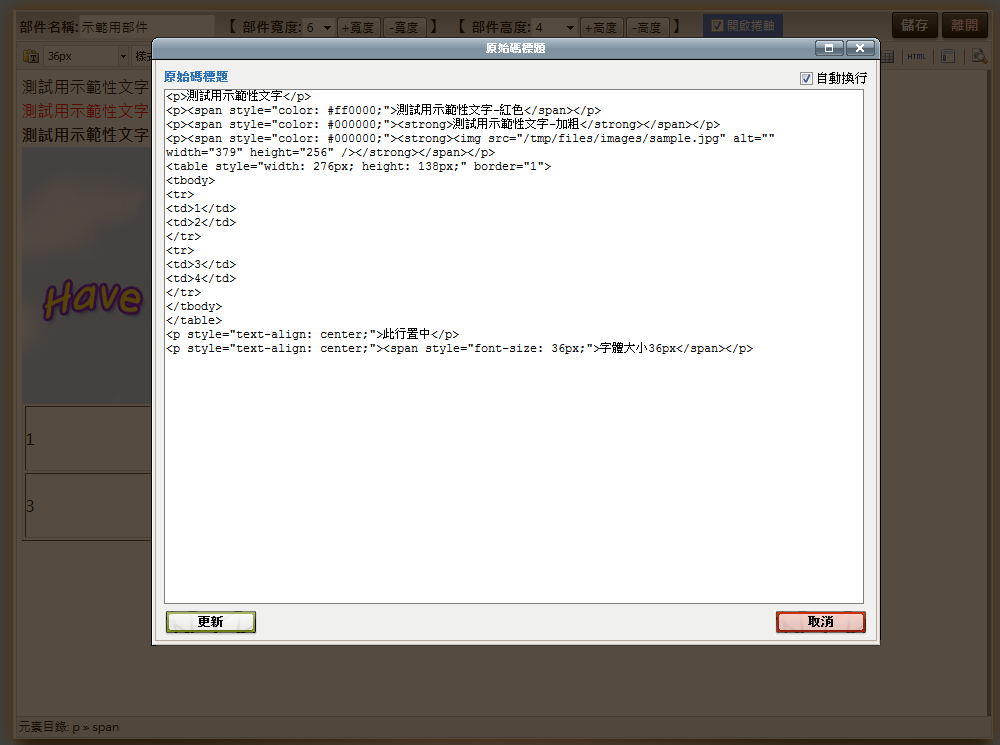
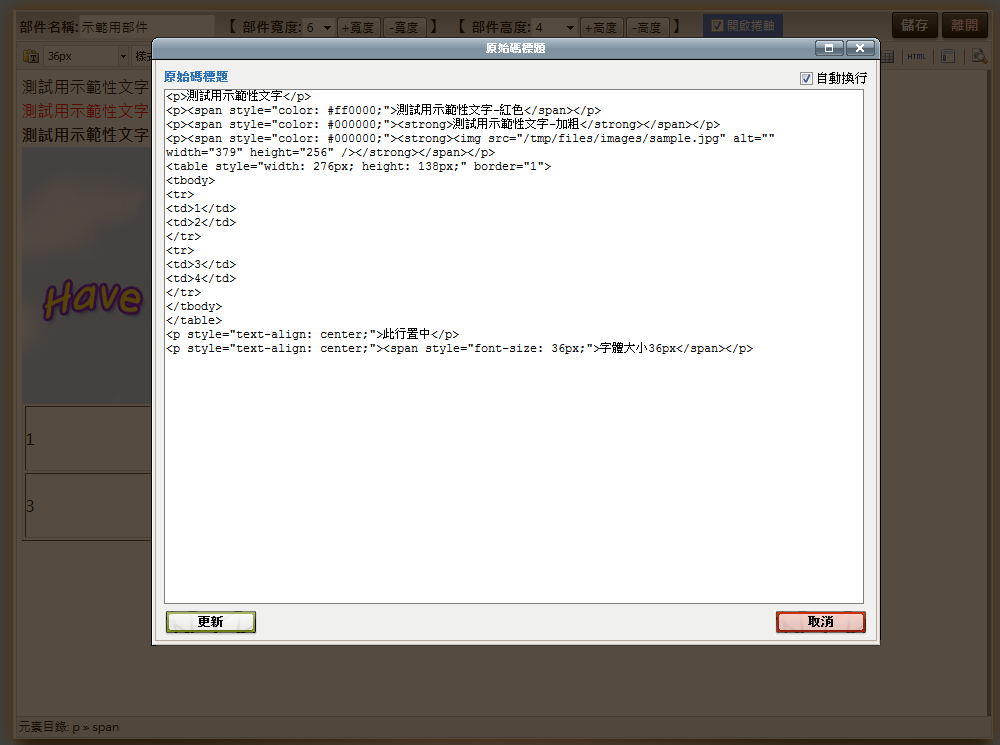
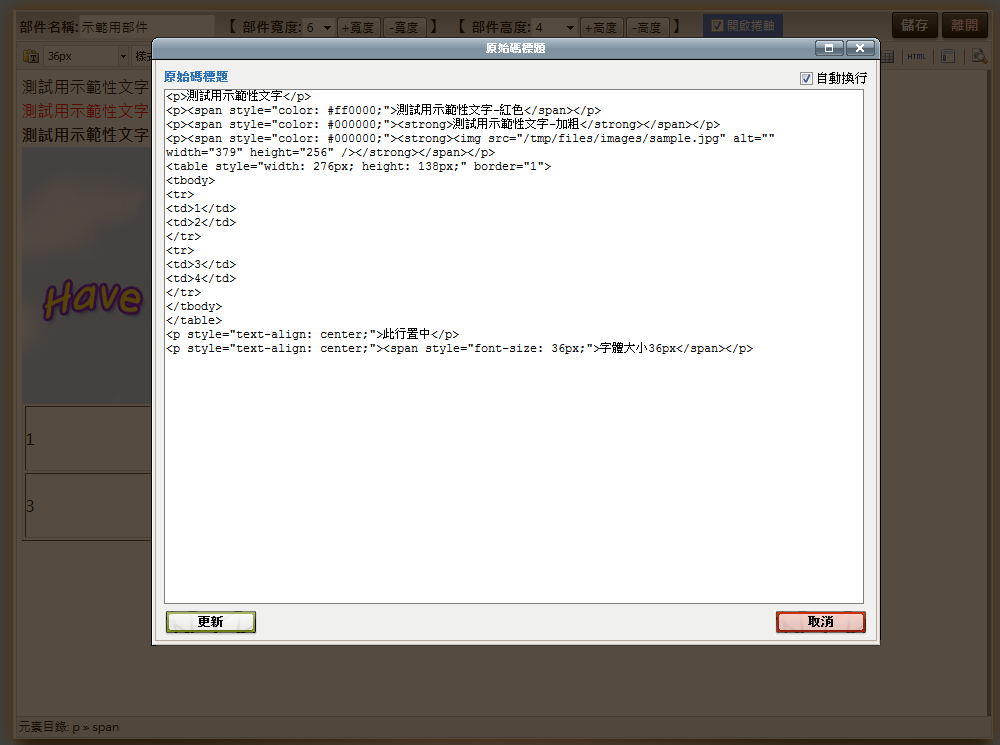
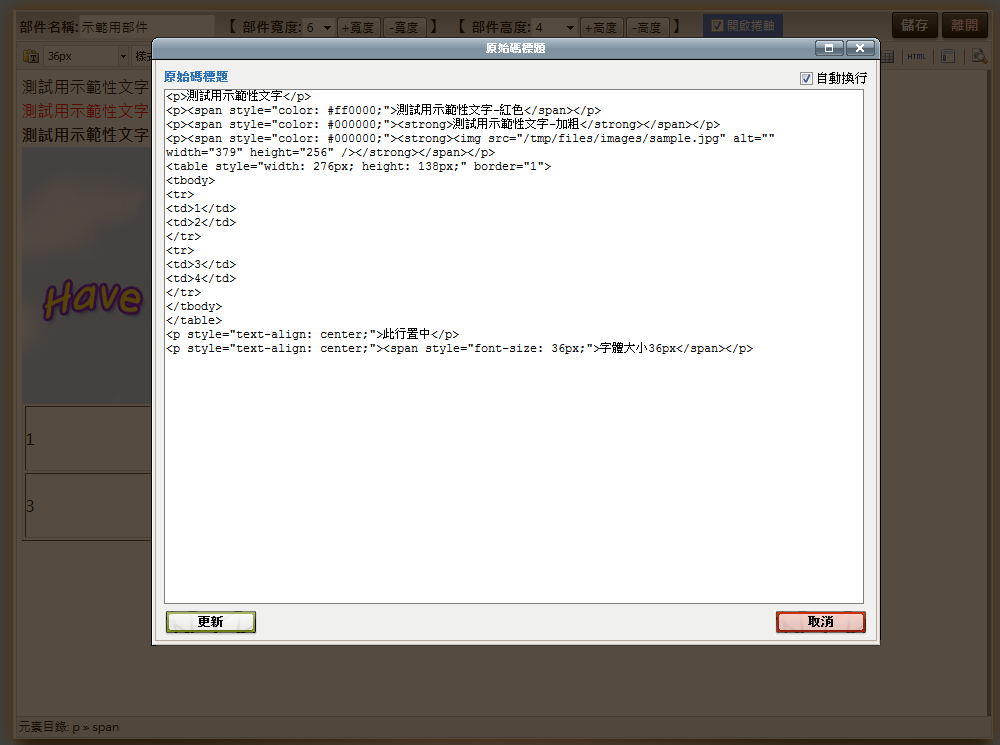
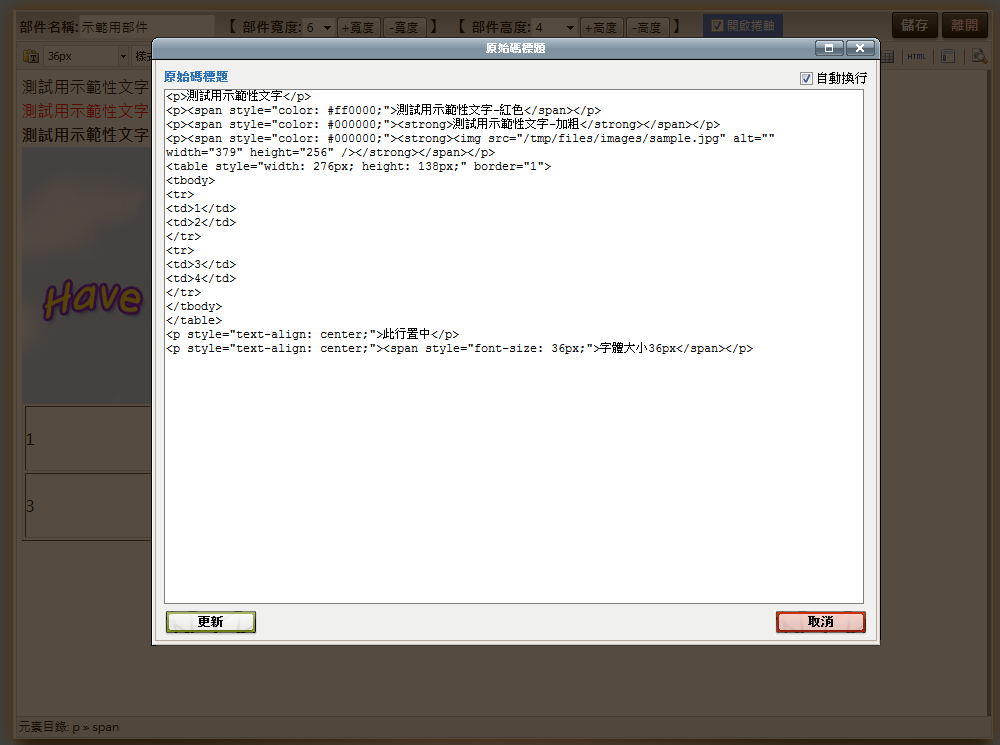
 | 3. 若您對語法熟悉,您也可以直接按右上方的HTML鈕進入網頁原始碼編輯畫面,透過直接下達HTML語法的方式製作網頁,下達後的 效果也能即時預覽,更加豐富您的內容。 請注意並非所有語法皆能正常作用於本網站系統,需請使用者自行測試與調整。 |
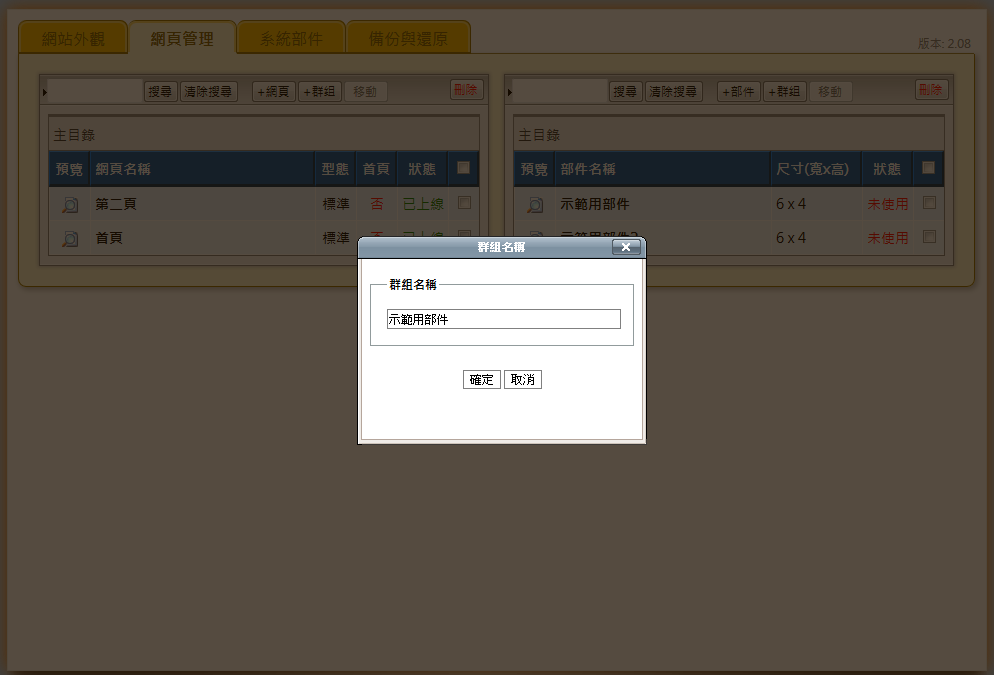
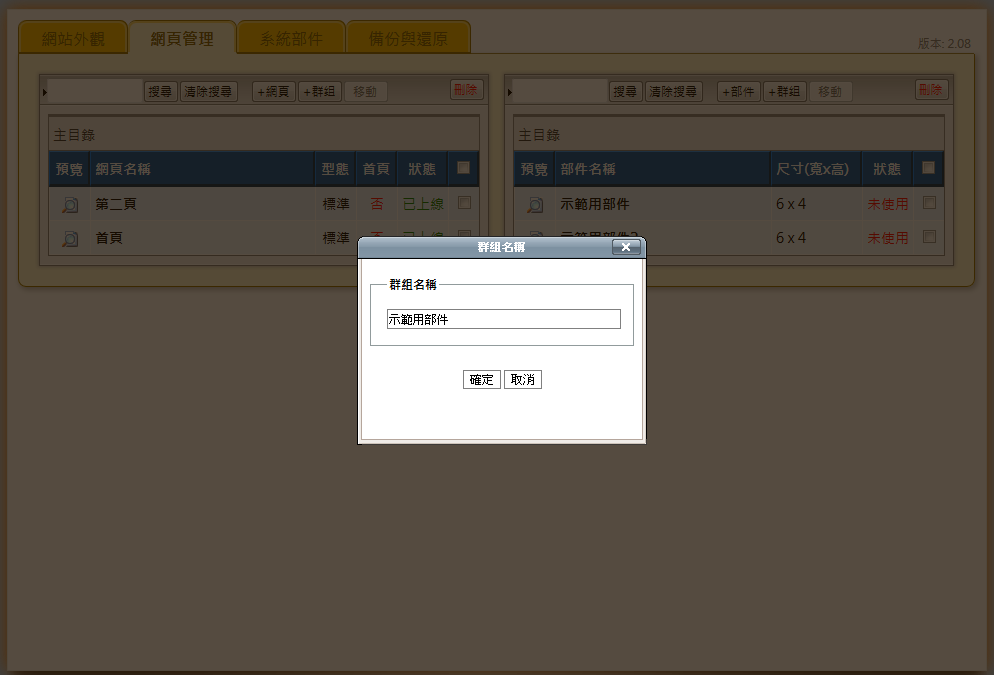
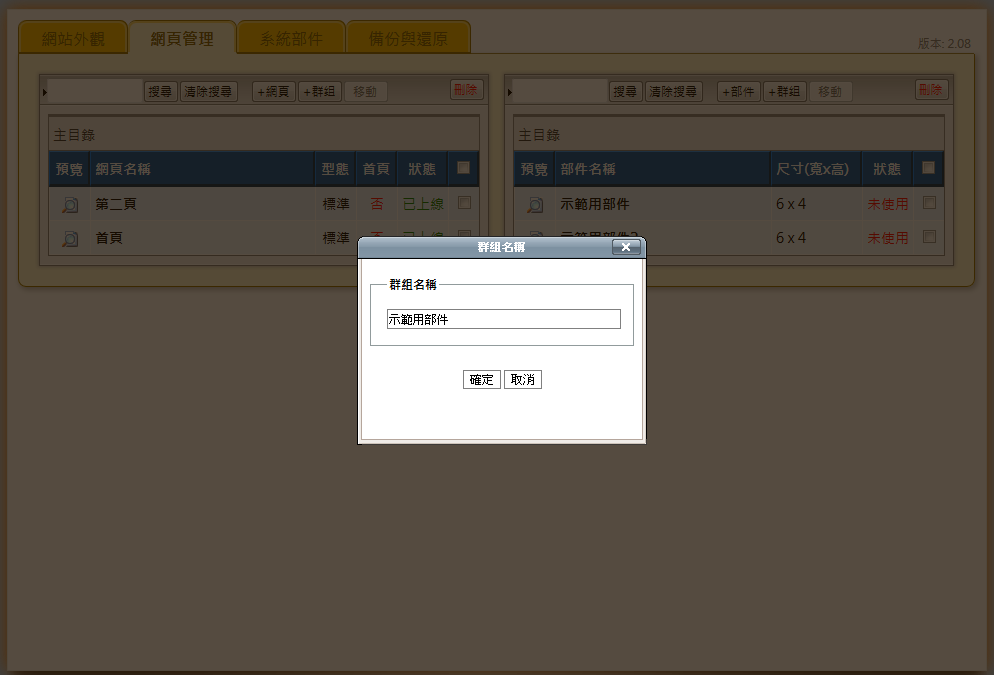
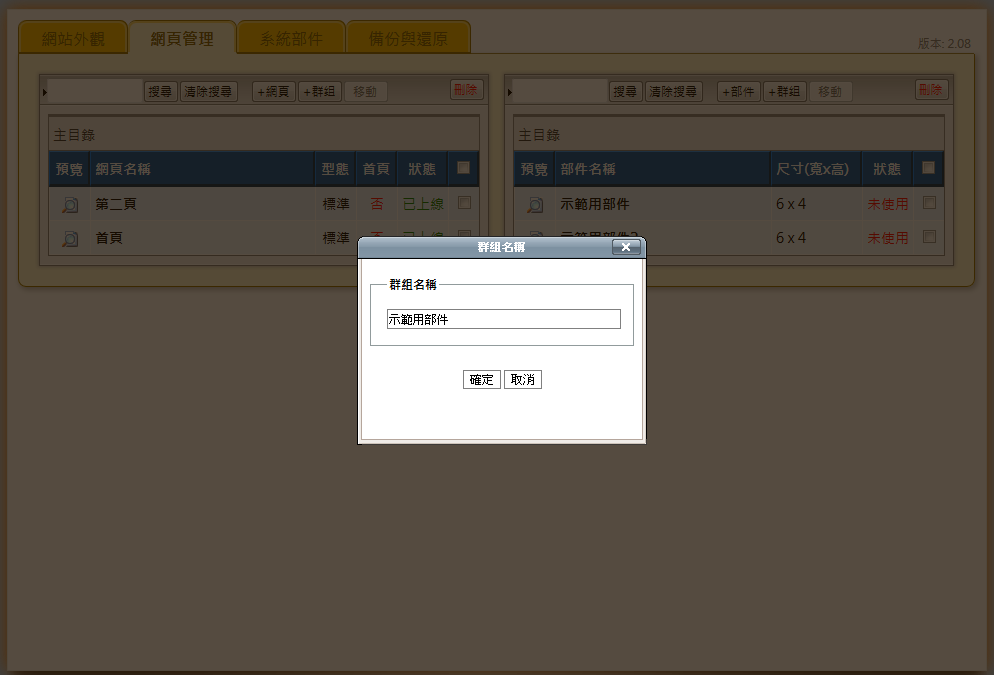
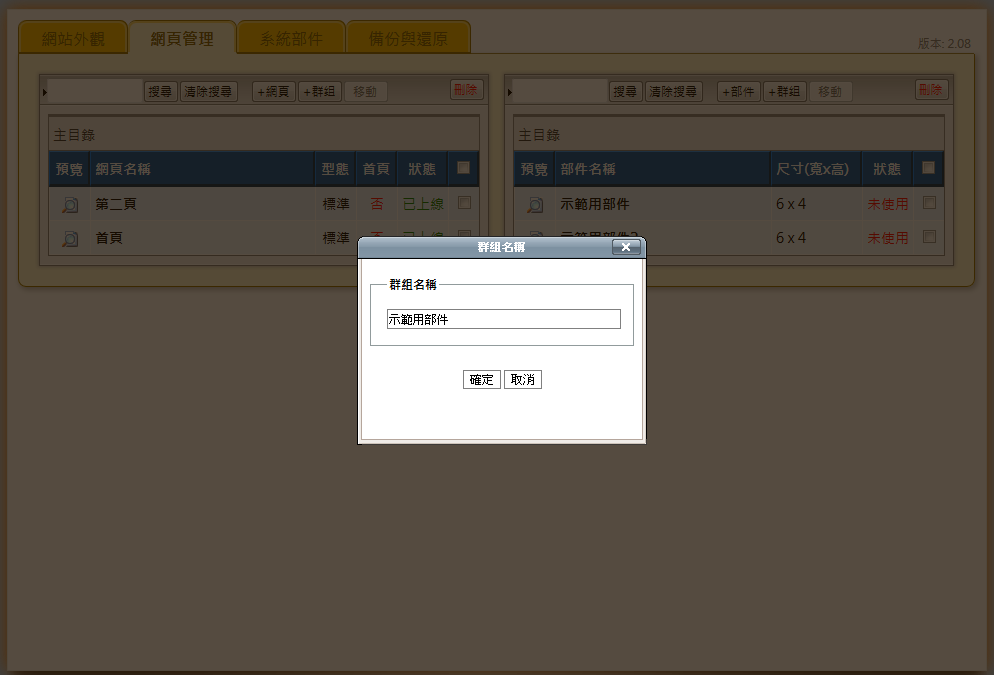
 | 4. 您可以新增群組資料夾來整理您的部件網頁。按「+群組」便能進入創建群組資料夾的畫面,輸入您要的資料夾名稱後按確定便能完 成群組資料夾的創建。創建完成後便能將您類似的部件網頁歸納至群組資料夾下。 <新增主網頁> |
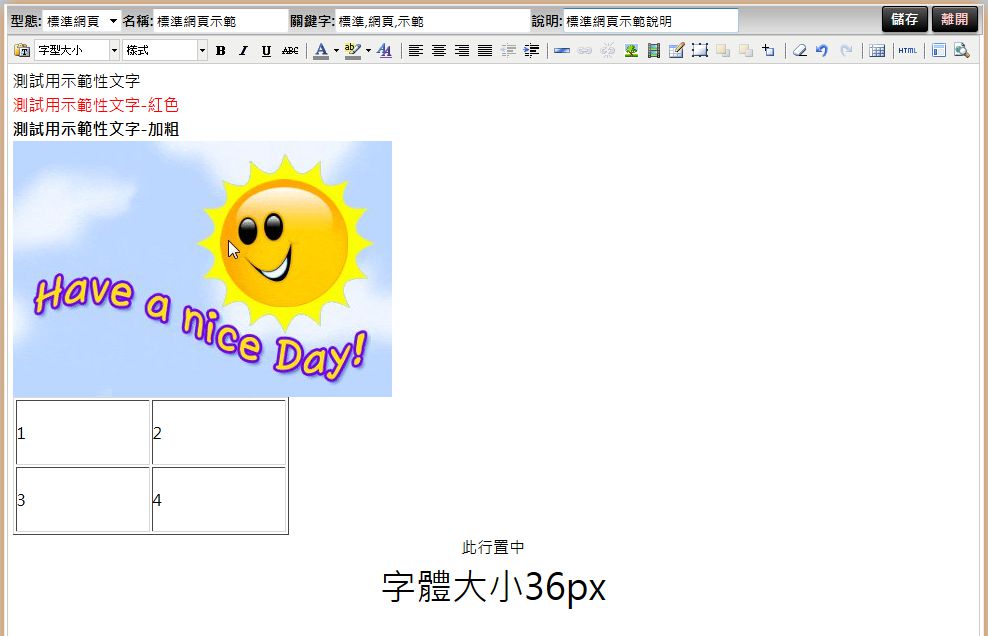
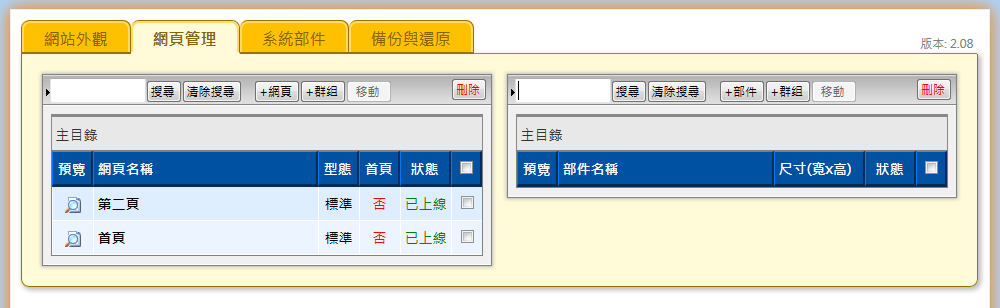
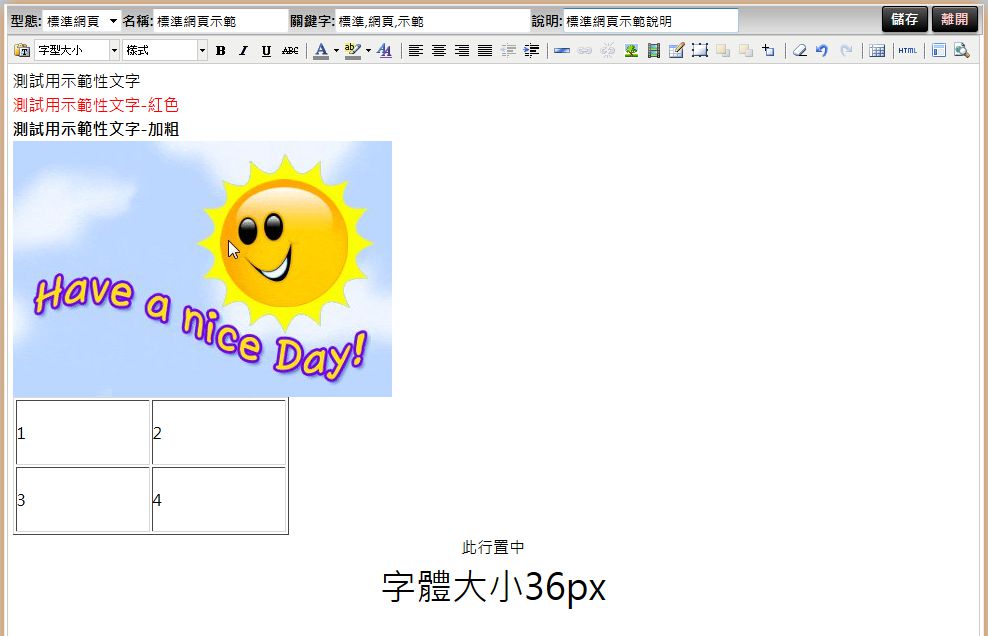
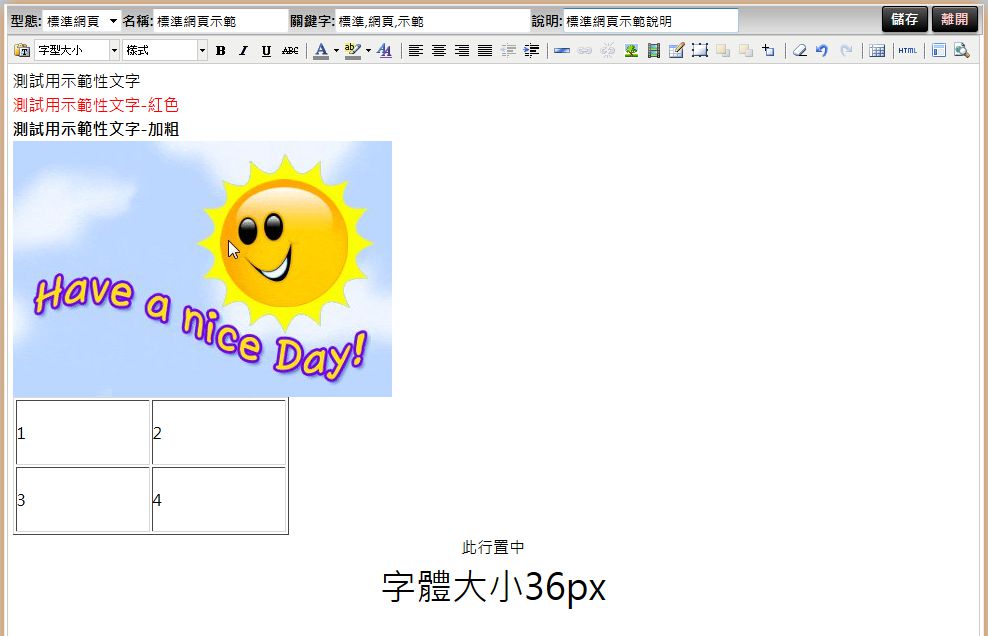
 | 1. 主網頁新增:在左半邊的「主網頁區塊」點選「+網頁」進入新增網頁頁面,其內文編輯方式與部件網頁內容編輯方式一致,但沒有 高度與寬度的編輯項目。左上角的「型態」有分三種:
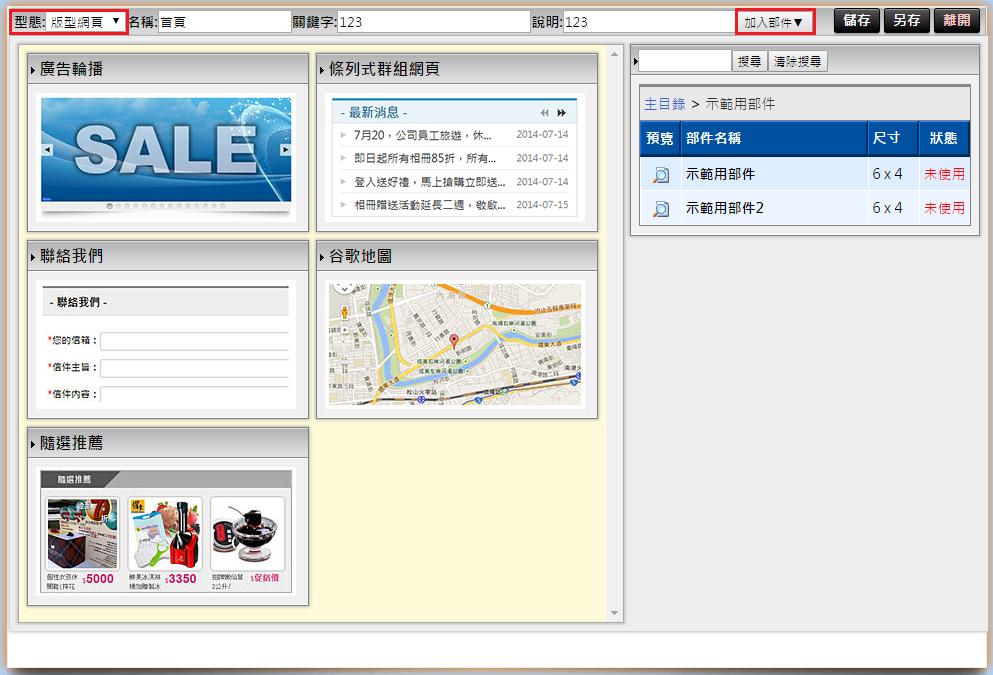
標準網頁:內容空白可自由編輯。 版型網頁:您可以在這邊加入已做好的部件網頁,加入的數量無限制。 |
 | 易印網站伺服器的網站建設內容全位於「網頁管理」,在這邊您可以自由的新增您想要呈現的網頁內容來豐富您的網站。網頁管理分為兩大區塊:左半邊為「主要網頁」,您可以在此處直接新增純文字圖片網頁,也可以掛載部件的方式來增建網頁。單一網頁能掛載的部件數量不限;右半邊為「部件網頁區」,您可以在此新建數個部件供左半邊的主要網頁使用。 <新增部件> |
 | 1. 在右半邊的部件區,點選「+部件」進入部件編輯頁面。「部件名稱」為此網頁部件的命名,「部件寬度」為此部件網頁的寬度,最 大為6。「部件高度」為此部件網頁的高度,最大值為100。 |
 | 2. 確定好編輯區塊的高度與寬度後,您即可在此區域範圍內做任意的編輯。介面比照文書軟體般操作,您可自由輸入文字、改變顏色 與加粗、置入圖片、新增表格、文字置中與調整字體大小等。您平時在文書軟體上的操作模式可完全套用。 |
 | 3. 若您對語法熟悉,您也可以直接按右上方的HTML鈕進入網頁原始碼編輯畫面,透過直接下達HTML語法的方式製作網頁,下達後的 效果也能即時預覽,更加豐富您的內容。 請注意並非所有語法皆能正常作用於本網站系統,需請使用者自行測試與調整。 |
 | 4. 您可以新增群組資料夾來整理您的部件網頁。按「+群組」便能進入創建群組資料夾的畫面,輸入您要的資料夾名稱後按確定便能完 成群組資料夾的創建。創建完成後便能將您類似的部件網頁歸納至群組資料夾下。 <主網頁新增> |
 | 1. 主網頁新增:在左半邊的「主網頁區塊」點選「+網頁」進入新增網頁頁面,其內文編輯方式與部件網頁內容編輯方式一致,但沒有 高度與寬度的編輯項目。左上角的「型態」有分三種:
標準網頁:內容空白可自由編輯。 版型網頁:您可以在這邊加入已做好的部件網頁,加入的數量無限制。 網址網頁:輸入網頁網址(URL)將此網頁導入第三方網站。 |
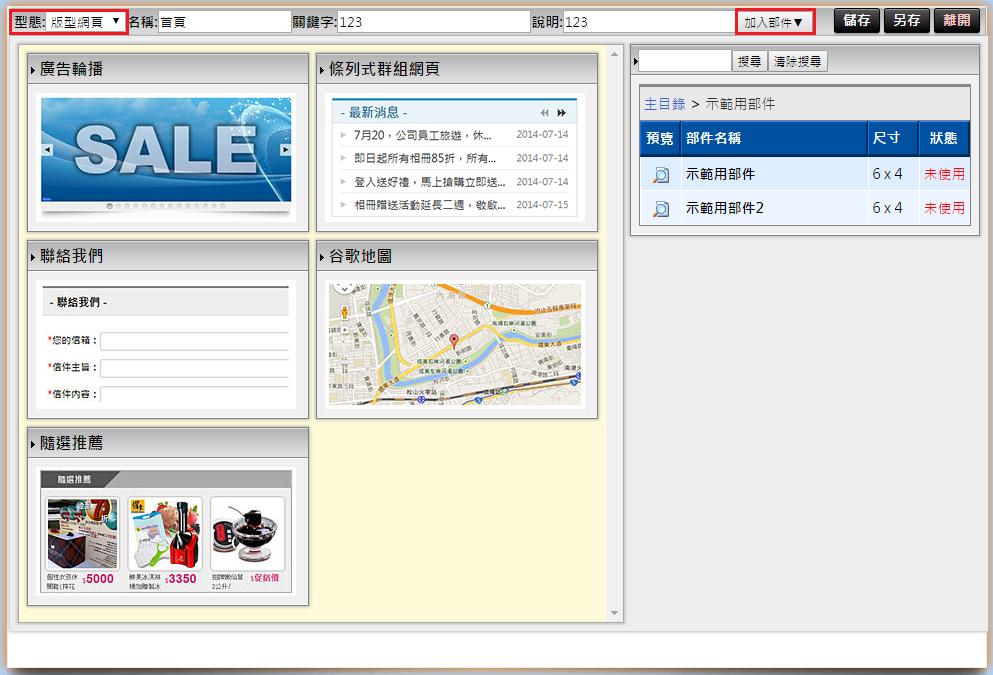
 | | 2. 版型網頁:在「型態」選擇「版型網頁」,便會列出所有可使用的網頁部件,在此選擇您要加入的部件,數量不拘。 |
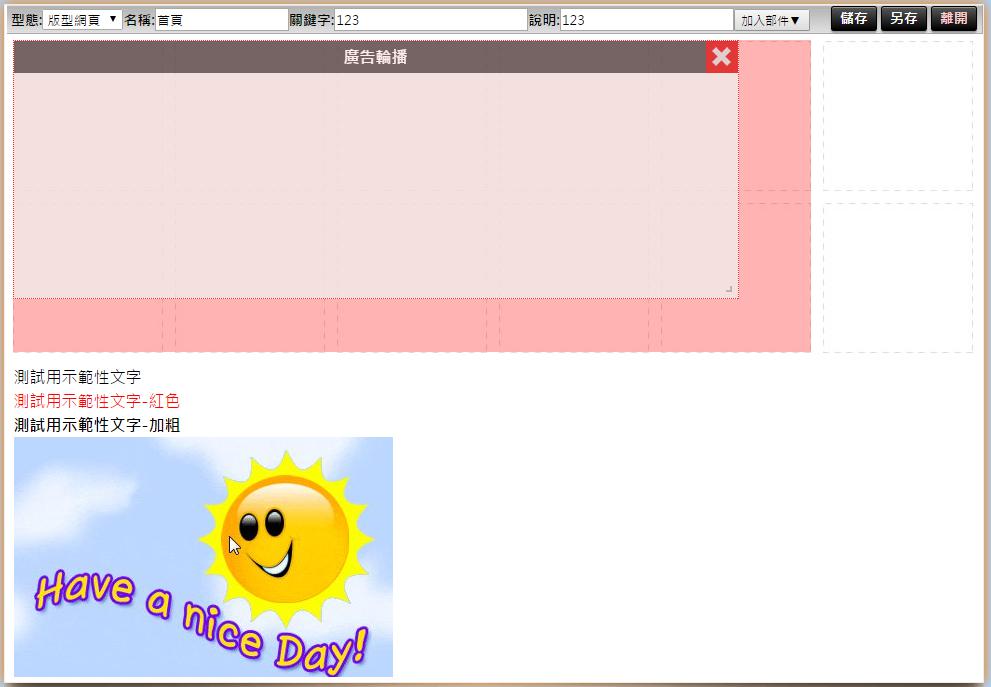
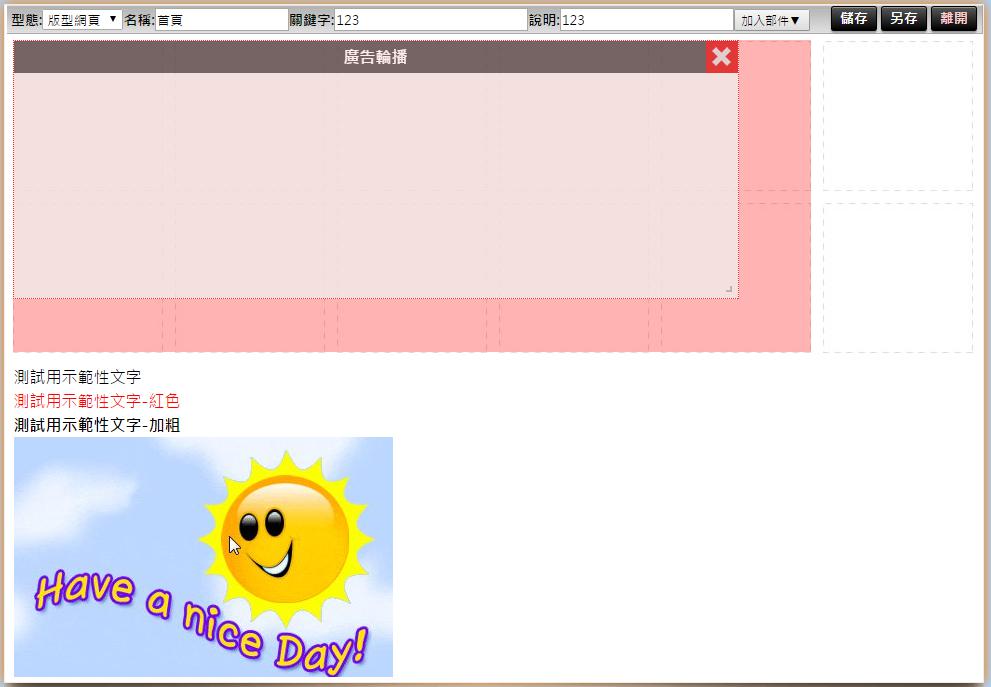
 | 3. 加入部件後您可以自行隨意調整部件大小做頁面規劃。請注意:調整大小有其標準限制,且部件內容並不會因縮小放大而自動調整 至最適當位置。
|
 | 易印網站伺服器的網站建設內容全位於「網頁管理」,在這邊您可以自由的新增您想要呈現的網頁內容來豐富您的網站。網頁管理分為兩大區塊:左半邊為「主要網頁」,您可以在此處直接新增純文字圖片網頁,也可以掛載部件的方式來增建網頁。單一網頁能掛載的部件數量不限;右半邊為「部件網頁區」,您可以在此新建數個部件供左半邊的主要網頁使用。 <新增部件> |
 | 1. 在右半邊的部件區,點選「+部件」進入部件編輯頁面。「部件名稱」為此網頁部件的命名,「部件寬度」為此部件網頁的寬度,最 大為6。「部件高度」為此部件網頁的高度,最大值為100。 |
 | 2. 確定好編輯區塊的高度與寬度後,您即可在此區域範圍內做任意的編輯。介面比照文書軟體般操作,您可自由輸入文字、改變顏色 與加粗、置入圖片、新增表格、文字置中與調整字體大小等。您平時在文書軟體上的操作模式可完全套用。 |
 | 3. 若您對語法熟悉,您也可以直接按右上方的HTML鈕進入網頁原始碼編輯畫面,透過直接下達HTML語法的方式製作網頁,下達後的 效果也能即時預覽,更加豐富您的內容。 請注意並非所有語法皆能正常作用於本網站系統,需請使用者自行測試與調整。 |
 | 4. 您可以新增群組資料夾來整理您的部件網頁。按「+群組」便能進入創建群組資料夾的畫面,輸入您要的資料夾名稱後按確定便能完 成群組資料夾的創建。創建完成後便能將您類似的部件網頁歸納至群組資料夾下。 <主網頁新增> |
 | 1. 主網頁新增:在左半邊的「主網頁區塊」點選「+網頁」進入新增網頁頁面,其內文編輯方式與部件網頁內容編輯方式一致,但沒有 高度與寬度的編輯項目。左上角的「型態」有分三種:
標準網頁:內容空白可自由編輯。 版型網頁:您可以在這邊加入已做好的部件網頁,加入的數量無限制。 |
 | 易印網站伺服器的網站建設內容全位於「網頁管理」,在這邊您可以自由的新增您想要呈現的網頁內容來豐富您的網站。網頁管理分為兩大區塊:左半邊為「主要網頁」,您可以在此處直接新增純文字圖片網頁,也可以掛載部件的方式來增建網頁。單一網頁能掛載的部件數量不限;右半邊為「部件網頁區」,您可以在此新建數個部件供左半邊的主要網頁使用。 <新增部件> |
 | 1. 在右半邊的部件區,點選「+部件」進入部件編輯頁面。「部件名稱」為此網頁部件的命名,「部件寬度」為此部件網頁的寬度,最 大為6。「部件高度」為此部件網頁的高度,最大值為100。 |
 | 2. 確定好編輯區塊的高度與寬度後,您即可在此區域範圍內做任意的編輯。介面比照文書軟體般操作,您可自由輸入文字、改變顏色 與加粗、置入圖片、新增表格、文字置中與調整字體大小等。您平時在文書軟體上的操作模式可完全套用。 |
 | 3. 若您對語法熟悉,您也可以直接按右上方的HTML鈕進入網頁原始碼編輯畫面,透過直接下達HTML語法的方式製作網頁,下達後的 效果也能即時預覽,更加豐富您的內容。 請注意並非所有語法皆能正常作用於本網站系統,需請使用者自行測試與調整。 |
 | 4. 您可以新增群組資料夾來整理您的部件網頁。按「+群組」便能進入創建群組資料夾的畫面,輸入您要的資料夾名稱後按確定便能完 成群組資料夾的創建。創建完成後便能將您類似的部件網頁歸納至群組資料夾下。 <新增主網頁> |
 | 1. 主網頁新增:在左半邊的「主網頁區塊」點選「+網頁」進入新增網頁頁面,其內文編輯方式與部件網頁內容編輯方式一致,但沒有 高度與寬度的編輯項目。左上角的「型態」有分三種:
標準網頁:內容空白可自由編輯。 版型網頁:您可以在這邊加入已做好的部件網頁,加入的數量無限制。 |
 | 易印網站伺服器的網站建設內容全位於「網頁管理」,在這邊您可以自由的新增您想要呈現的網頁內容來豐富您的網站。網頁管理分為兩大區塊:左半邊為「主要網頁」,您可以在此處直接新增純文字圖片網頁,也可以掛載部件的方式來增建網頁。單一網頁能掛載的部件數量不限;右半邊為「部件網頁區」,您可以在此新建數個部件供左半邊的主要網頁使用。 <新增部件> |
 | 1. 在右半邊的部件區,點選「+部件」進入部件編輯頁面。「部件名稱」為此網頁部件的命名,「部件寬度」為此部件網頁的寬度,最 大為6。「部件高度」為此部件網頁的高度,最大值為100。 |
 | 2. 確定好編輯區塊的高度與寬度後,您即可在此區域範圍內做任意的編輯。介面比照文書軟體般操作,您可自由輸入文字、改變顏色 與加粗、置入圖片、新增表格、文字置中與調整字體大小等。您平時在文書軟體上的操作模式可完全套用。 |
 | 3. 若您對語法熟悉,您也可以直接按右上方的HTML鈕進入網頁原始碼編輯畫面,透過直接下達HTML語法的方式製作網頁,下達後的 效果也能即時預覽,更加豐富您的內容。 請注意並非所有語法皆能正常作用於本網站系統,需請使用者自行測試與調整。 |
 | 4. 您可以新增群組資料夾來整理您的部件網頁。按「+群組」便能進入創建群組資料夾的畫面,輸入您要的資料夾名稱後按確定便能完 成群組資料夾的創建。創建完成後便能將您類似的部件網頁歸納至群組資料夾下。 <主網頁新增> |
 | 1. 主網頁新增:在左半邊的「主網頁區塊」點選「+網頁」進入新增網頁頁面,其內文編輯方式與部件網頁內容編輯方式一致,但沒有 高度與寬度的編輯項目。左上角的「型態」有分三種:
標準網頁:內容空白可自由編輯。 版型網頁:您可以在這邊加入已做好的部件網頁,加入的數量無限制。 網址網頁:輸入網頁網址(URL)將此網頁導入第三方網站。 |
 | | 2. 版型網頁:在「型態」選擇「版型網頁」,便會列出所有可使用的網頁部件,在此選擇您要加入的部件,數量不拘。 |
 | 3. 加入部件後您可以自行隨意調整部件大小做頁面規劃。請注意:調整大小有其標準限制,且部件內容並不會因縮小放大而自動調整 至最適當位置。
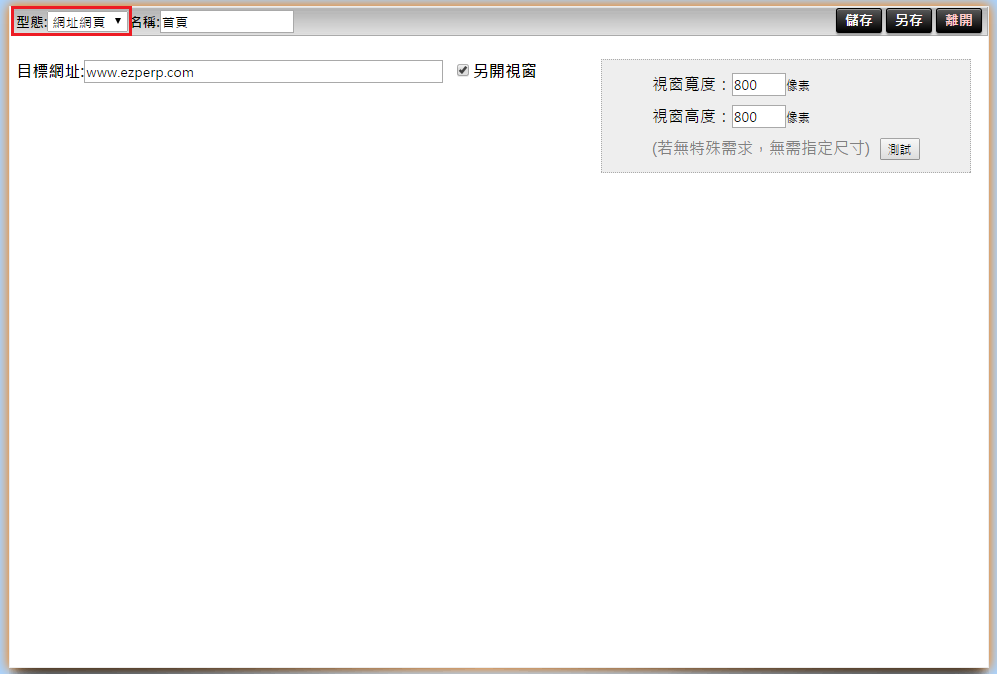
<新增網址網頁> |
 | 1. 於型態處選擇「網址網頁」進入網址網頁設定頁面,在「目標網址」欄位處輸入您要連結過去的完整網址。若要不跳轉網頁,可勾 選「另開視窗」將點選的網頁於新的網頁中開啟,並且也可以調整另開網頁的大小。 |
|